Accessibility Zoom Introduction
In this module, you will not learn about the video service Zoom. You will learn about different ways users use zoom to better see and read the content of a site or app.
Users with low vision zoom in on content to be able to perceive it. Users with good vision zoom in on content to increase the readability of the content. There are three main ways of zooming:
- Screen magnifier
- Text zoom
- Page zoom
You will learn about text and page zoom. As a developer, there is not that much to think about when it comes to screen magnifier.

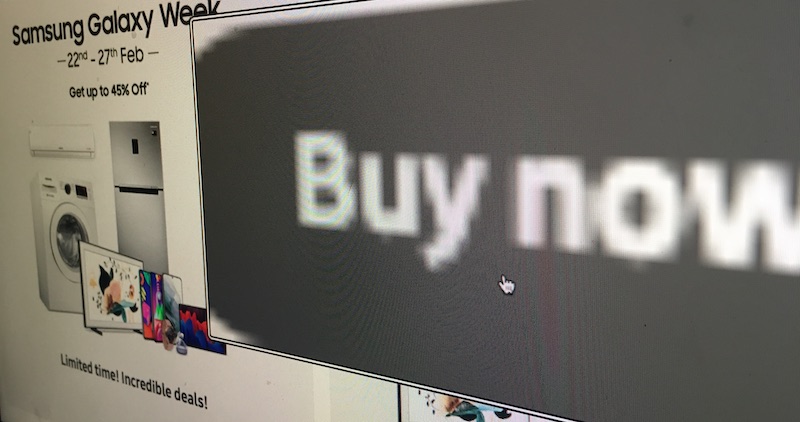
This is an example of a screen magnifier from Mac OS X. The picture-in-picture shows a 10 times zoomed portion of the Samsung website.
First, you will learn how to let users change the text size without zooming the entire interface.

