ASP.NET Web Pages - Folders
This chapter is about folders and folder paths.
In this chapter you will learn:
- About Logical and Physical folder structures
- About Virtual and Physical names
- About web URLs and Paths
Logical Folder Structure
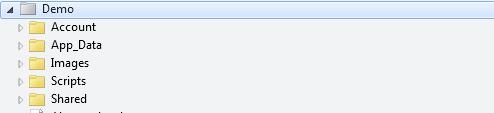
Below is a typical folder structure for an ASP.NET web pages web site:

- The "Account" folder contains logon and security files
- The "App_Data" folder contains databases and data files
- The "Images" folder contains images
- The "Scripts" folder contains browser scripts
- The "Shared" folder contains common files (like layout and style files)
Physical Folder Structure
The physical structure for the "Images" folder at the website above might look like this on a computer:
C:\Johnny\Documents\MyWebSites\Demo\Images
Virtual and Physical Names
From the example above:
The virtual name of a web picture might be "Images/pic31.jpg".
But the physical name is "C:\Johnny\Documents\MyWebSites\Demo\Images\pic31.jpg"
URLs and Paths
URLs are used to access files from the web: https://www.w3schools.com/html/html5_intro.asp
The URL corresponds
to a physical file on a server: C:\MyWebSites\w3schools\html\html5_intro.asp
A virtual path is shorthand to represent physical paths. If you use virtual paths, you can move your pages to a different domain (or server) without having to update the paths.
| URL | https://www.w3schools.com/html/html5_intro.asp |
| Server name | w3schools |
| Virtual path | /html/html5_intro.asp |
| Physical path | C:\MyWebSites\w3schools\html\html5_intro.asp |
The root on a disk drive is written like C:\, but the root on a web site is / (forward slash).
The virtual path of a web folder is (almost) never the same as the physical folder.
In your code you will, reference both the physical path and the virtual path, depending on what you are coding.
ASP.NET has 3 tools for working with folder paths: the ~ operator, the Server.MapPath method, and the Href method.
The ~ Operator
To specify the virtual root in programming code, use the ~ operator.
If you use the ~ operator, instead of a path, you can move your website to a different folder or location without changing any code:
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
The Server.MapPath Method
The Server.MapPath method converts a virtual path (/default.cshtml) to a physical path that the server can understand (C:\Johnny\MyWebSited\Demo\default.cshtml).
You will use this method when you need to open data files located on the server (data files can only be accessed with a full physical path):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);
You will learn more about reading from (and writing to) data files on the server in the next chapter of this tutorial.
The Href Method
The Href method converts a path used in the code to a path that the browser can understand (the browser cannot understand the ~ operator).
You use the Href method to create paths to resources like image files, and CSS files.
You will often use this method in HTML <a>, <img>, and <link> elements:
@{var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link
to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)"
/>
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css"
/>
The Href method is a method of the WebPage Object.

