HTML inputmode Attribute
Example
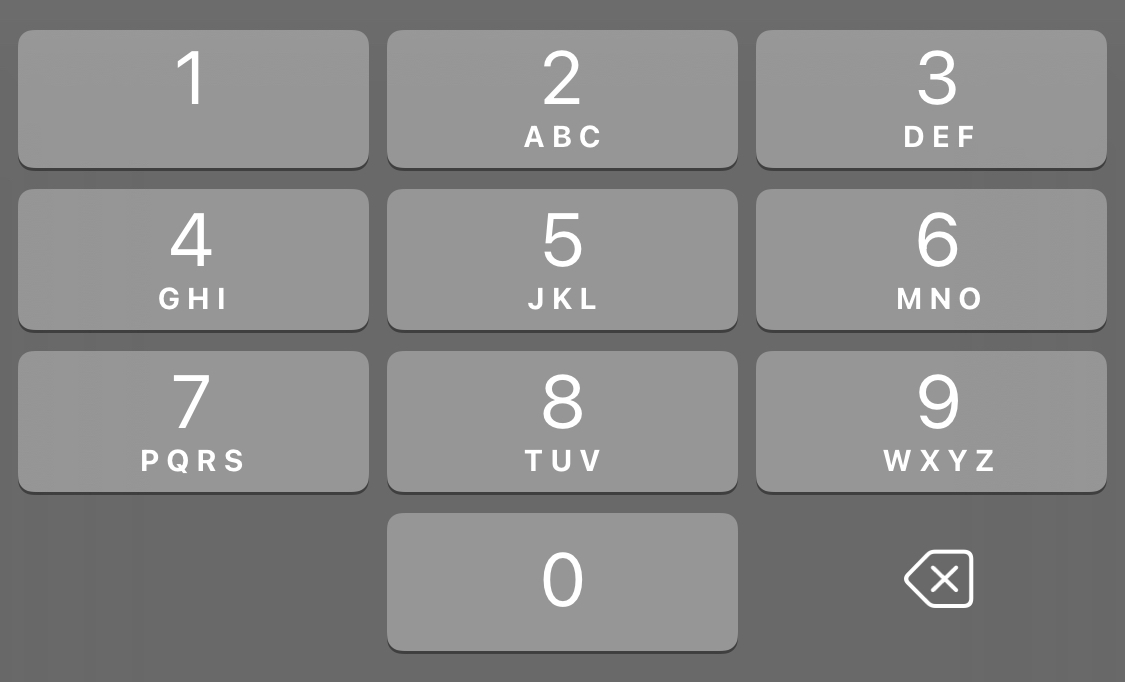
Show only numeric keys on the (virtual) keyboard.
Run the example with a phone or tablet to see the result.
<input type="text"
inputmode="numeric">
Try it Yourself »
Definition and Usage
The inputmode attribute allows you to
change the appearance of the keyboard on a phone or tablet (any device with a virtual keyboard).
Here is the result of the example above, on my phone:

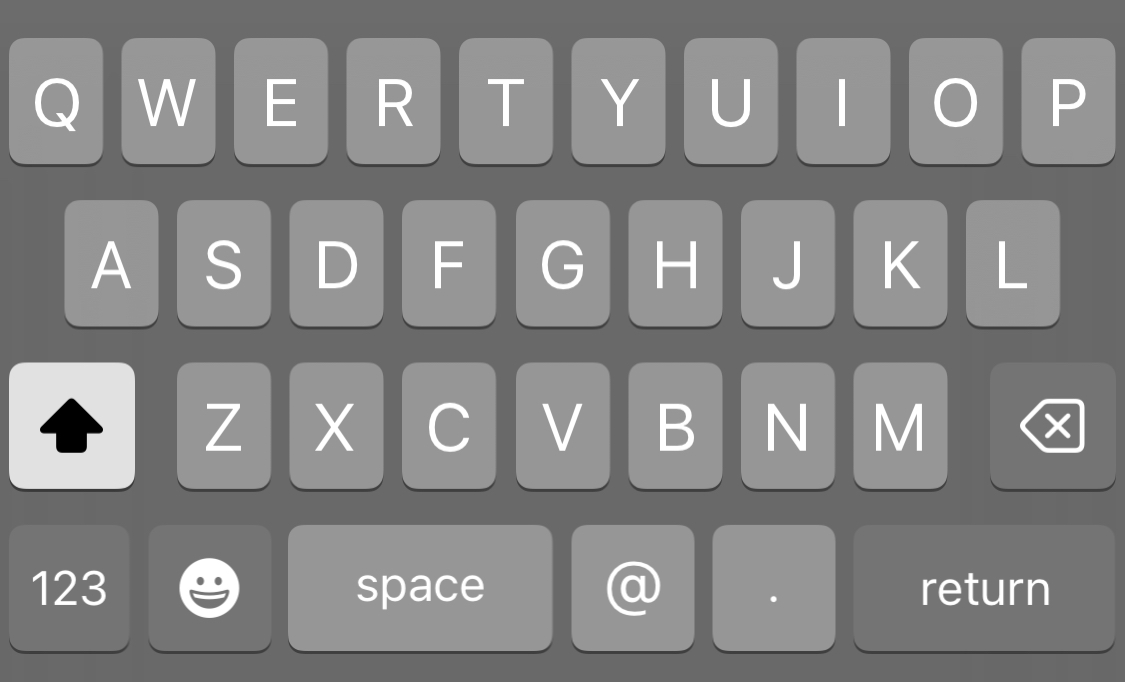
The example below uses inputmode "email":

Browser Support
| Attribute | |||||
|---|---|---|---|---|---|
| inputmode | 66 | 79 | 95 | 12.2 | 53 |
Syntax
<element inputmode="decimal|email|none|numeric|search|tel|text|url">
Attribute Values
| Value | Description |
|---|---|
| decimal | Numeric only keyboard, usually also a comma key |
| Text keyboard, with keys typically for e-mail addresses like [@] | |
| none | No keyboard should appear |
| numeric | Numeric only keyboard |
| search | Text keyboard, usually the [enter] key says [go] |
| tel | Numeric only keyboard, usually also with [+], [*], and [#] keys |
| text | Default. Text keyboard |
| url | Text keyboard, with keys typically for web addresses like [.] and [/], and a special [.com] key, or other domain endings that are typically for the local settings. |
Related Pages
HTML Tutorial: HTML Attributes

