ChatGPT-3.5 Coding
Using ChatGPT-3.5 to Write Code
Using ChatGPT-3.5 to write code is like having an experienced programmer helping you.
ChatGPT can save you a lot of time coding if you know how to ask!
Define the Task
Before using Generative AI to help you, set a clear goal for your code.
Example goals:
- Create a specific function
- Debug existing code
In general, clarity and context are important when using Generative AIs, but when using them to write code, it is even more important!
For example, write, "Create a function that counts down the number of days and hours until the next Saturday." instead of "Make code to find the closest Saturday"
Choose a Programming Language
To get even more specific, specify the programming language you need.
If you are unsure of which programming language to use, you can ask ChatGPT:
Example
With the following prompt:
Which programming language should I use to create a countdown to the next Saturday for a web page?
A response from ChatGPT-3.5 could be:

Now we can further clarify our task to: "Create a JavaScript function that counts down the number of days and hours until the next Saturday."
Ask ChatGPT for Help
Now, we can use ChatGPT to write our code.
Imagine you have the following web page:
Example
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>The weekend is only <span id="weekend_coundown"></span>from now!</p>
</body>
</html>
Try it Yourself »
Ask ChatGPT to write the code:
Example
With the following prompt:
For the following web page:
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>The weekend is only <span id="weekend_coundown"></span>from now!</p>
</body>
</html>
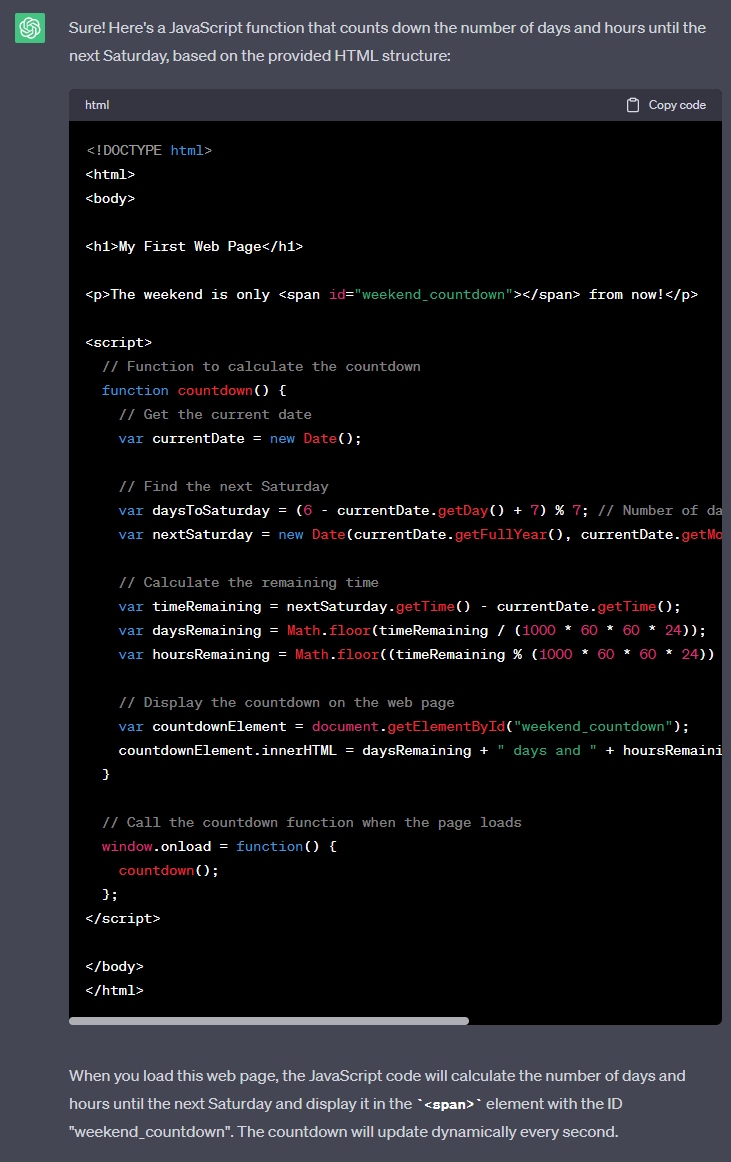
Create a JavaScript function that counts down the number of days and hours until the next Saturday.
A response from ChatGPT-3.5 could be:

Then test it:
Example
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>The weekend is only <span id="weekend_countdown"></span> from now!</p>
<script>
// Function to calculate the countdown
function countdown() {
// Get the current date
var currentDate = new Date();
// Find the next Saturday
var daysToSaturday = (6 - currentDate.getDay() + 7) % 7; // Number of days until the next Saturday
var nextSaturday = new Date(currentDate.getFullYear(), currentDate.getMonth(), currentDate.getDate() + daysToSaturday);
// Calculate the remaining time
var timeRemaining = nextSaturday.getTime() - currentDate.getTime();
var daysRemaining = Math.floor(timeRemaining / (1000 * 60 * 60 * 24));
var hoursRemaining = Math.floor((timeRemaining % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
// Display the countdown on the web page
var countdownElement = document.getElementById("weekend_countdown");
countdownElement.innerHTML = daysRemaining + " days and " + hoursRemaining + " hours";
}
// Call the countdown function when the page loads
window.onload = function() {
countdown();
};
</script>
</body>
</html>
Try it Yourself »
It works!
Iterate and Develop
You can keep working with ChatGPT to improve your code:
Example
With the following prompt:
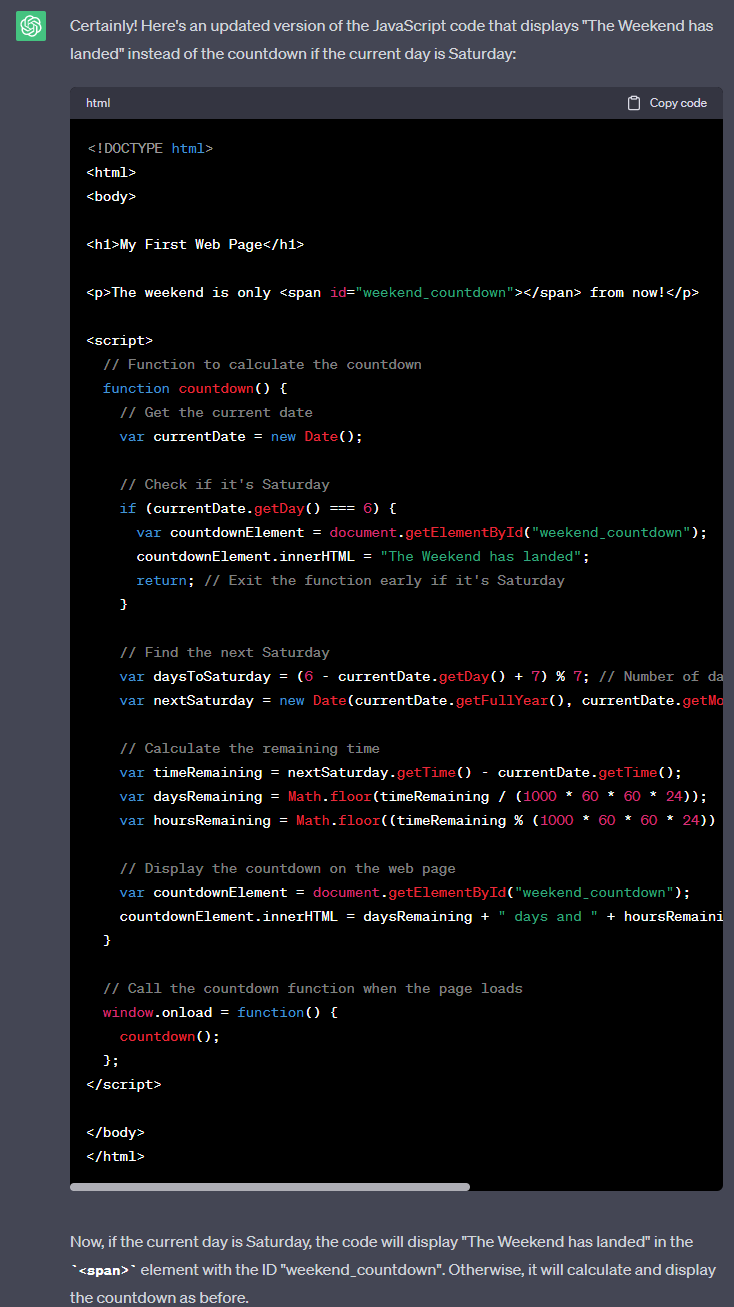
Add code to display "The Weekend has landed" instead of the countdown if the day is Saturday
A response from ChatGPT-3.5 could be: