ChatGPT-3.5 Code Debug
Using ChatGPT-3.5 to Debug Code
Using ChatGPT-3.5 to write code is like having an experienced programmer go through your code.
It can be difficult to spot the error in your own code, and even more difficult in code written by others.
ChatGPT can save you a lot of time debugging code.
Narrow Down the Problem
Before using Generative AI to help you, see if you can narrow down the problem and collect more information.
Figure out (if you can):
- Which part of the code is causing the error?
- Are there any error messages?
- What happens, and what was supposed to happen?
ChatGPT can more accurately find the problem with more information.
Problem Code
Last chapter, we got ChatGPT to write us some code for a web page. Now we have added a new design to the page, and the code no longer functions:
Example
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a>
</div>
</div>
Try it Yourself »
We know which part of the code we changed, and if we press F12 (or go into developer mode for our browser), we can see the error in "Console":
Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
countdown @ unknown
window.onload @ unknown
With that information, lets ask ChatGPT to debug.
Example
With the following prompt:
The countdown function of the following page no longer functions.
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a>
</div>
</div>
<script>
// Function to calculate the countdown
function countdown() {
// Get the current date
var currentDate = new Date();
// Check if it's Saturday
if (currentDate.getDay() === 6) {
var countdownElement = document.getElementById("weekend_countdown");
countdownElement.innerHTML = "The Weekend has landed";
return; // Exit the function early if it's Saturday
}
// Find the next Saturday
var daysToSaturday = (6 - currentDate.getDay() + 7) % 7; // Number of days until the next Saturday
var nextSaturday = new Date(currentDate.getFullYear(), currentDate.getMonth(), currentDate.getDate() + daysToSaturday);
// Calculate the remaining time
var timeRemaining = nextSaturday.getTime() - currentDate.getTime();
var daysRemaining = Math.floor(timeRemaining / (1000 * 60 * 60 * 24));
var hoursRemaining = Math.floor((timeRemaining % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
// Display the countdown on the web page
var countdownElement = document.getElementById("weekend_countdown");
countdownElement.innerHTML = daysRemaining + " days and " + hoursRemaining + " hours";
}
// Call the countdown function when the page loads
window.onload = function() {
countdown();
};
</script>
</body>
</html>
I get the following error:
Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
countdown @ unknown
window.onload @ unknown
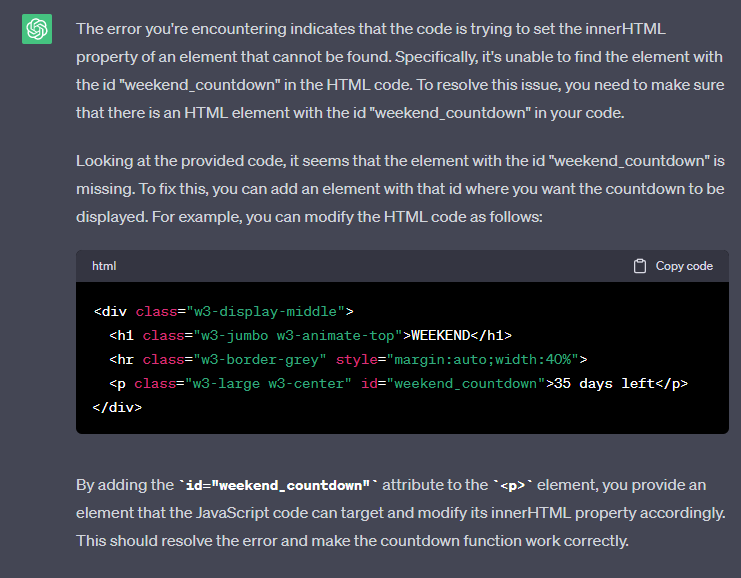
A response from ChatGPT-3.5 could be:

Review the Code
Going through the response from ChatGPT, it seems likely to work.
We accidentally removed the element which should show the text. Adding the correct ID to the new element should work.
Test
Add the fix to the code and test it:
Example
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center" id="weekend_countdown">35 days left</p>
</div>
Try it Yourself »
It works!

