HTML enterkeyhint Attribute
Example
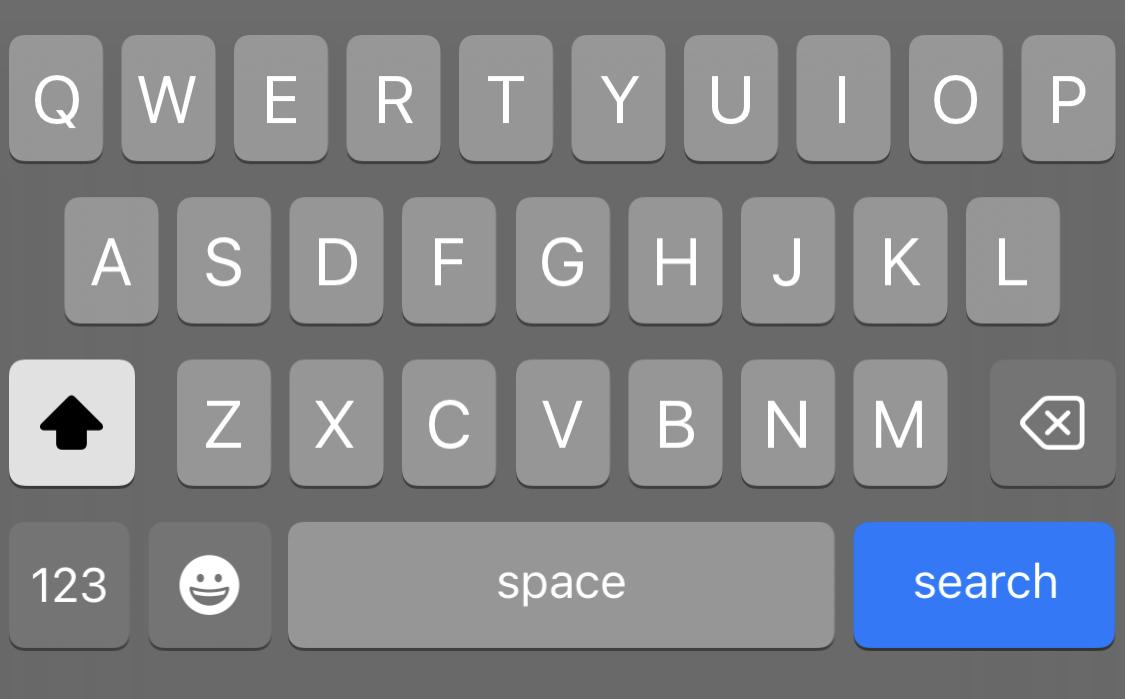
Specify a virtual keyboard's "Enter" button with the enterkeyhint attribute.
Run the example with a phone or tablet to see the result.
<input type="text" enterkeyhint="search">
Try it Yourself »
Definition and Usage
The enterkeyhint attribute allows you to
change the appearance of the "Enter" key on a virtual keyboard.
Here is the result of the example above, on my phone:

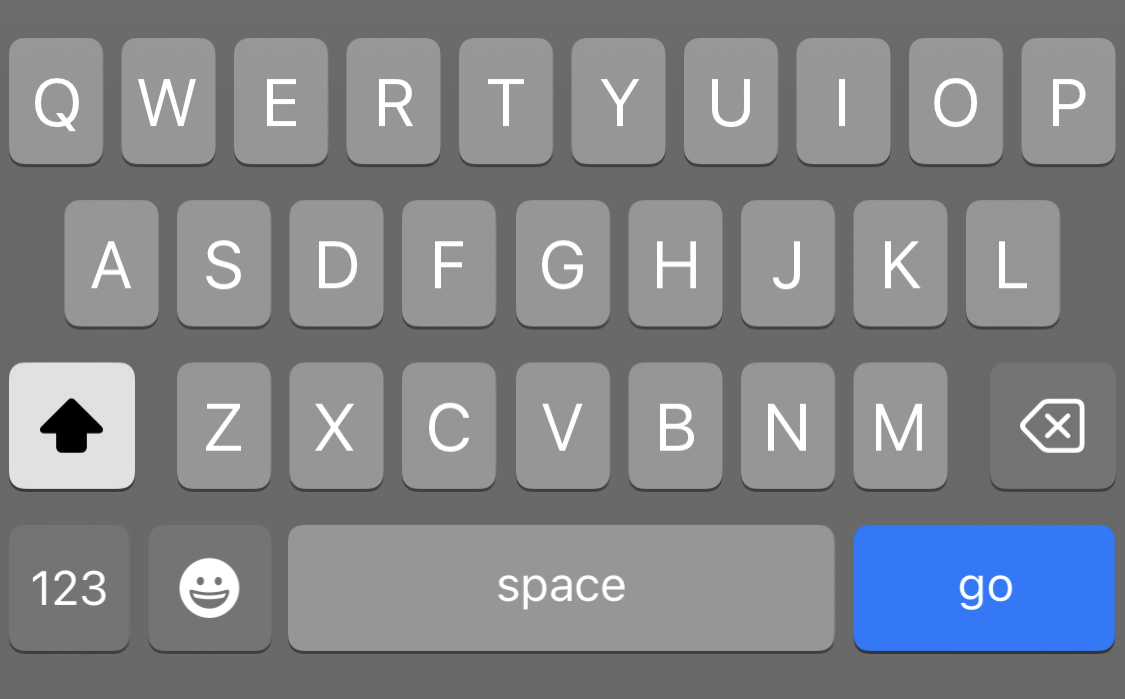
The example below uses "go" as the enter-key:

Browser Support
| Attribute | |||||
|---|---|---|---|---|---|
| enterkeyhint | 77 | 79 | 94 | 13.1 | 64 |
Syntax
<element enterkeyhint="done|enter|go|next|previous|search|send">
Attribute Values
| Value | Description |
|---|---|
| done | The enter key says "Done" |
| enter | The enter key says "Enter" |
| go | The enter key says "Go" |
| next | The enter key says "Next" |
| previous | The enter key says "Previous" |
| search | The enter key says "Search" |
| send | The enter key says "Send" |
Related Pages
HTML Tutorial: HTML Attributes

