Accessibility Forms Introduction
An HTML form is used to collect user input. This module will teach you how to make accessible forms. We will cover the basic form elements like <input>, <label>, <fieldset> and <select>, not custom form components.
Forms come in a variety of ways. From simple search forms to order forms and complex multistep forms.

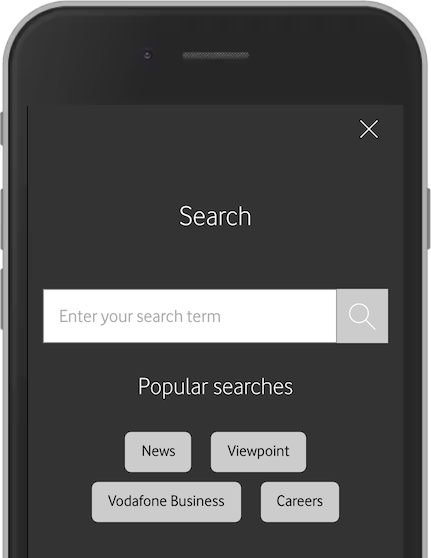
Even this simple search field is a form.
The most important element to make sure your form is accessible is a label. Not necessarily a <label>. What is the difference, you might wonder? Continue to learn about labels.

