ChatGPT-4 Code Debug
Using ChatGPT-4 to Debug Code
Using ChatGPT-4 to write code is like having an experienced programmer go through your code.
It can be difficult to spot the error in your own code, and even more difficult in code written by others.
ChatGPT can save you a lot of time debugging code.
Narrow Down the Problem
Before using Generative AI to help you, see if you can narrow down the problem and collect more information.
Figure out (if you can):
- Which part of the code is causing the error?
- Are there any error messages?
- What happens, and what was supposed to happen?
ChatGPT can more accurately find the problem with more information.
Problem Code
Last chapter, we got ChatGPT to write us some code for a web page. Now we have added a new design to the page, and the code no longer functions:
Example
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a>
</div>
</div>
Try it Yourself »
We know which part of the code we changed, and if we press F12 (or go into developer mode for our browser), we can see the error in "Console":
Uncaught TypeError: Cannot set properties of null (setting 'innerText')
at countdownToSaturday
With that information, lets ask ChatGPT to debug.
Example
With the following prompt:
The countdown function of the following page no longer functions.
<!DOCTYPE html>
<html>
<head>
<title>W3.CSS Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
<style>
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
min-height: 100%;
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">WEEKEND</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">35 days left</p>
</div>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a>
</div>
</div>
<script>
function countdownToSaturday() {
var now = new Date();
var dayOfWeek = now.getDay(); //0-6 where 0 is Sunday, 6 is Saturday
var daysToSaturday = (dayOfWeek < 6) ? (6 - dayOfWeek) : 0; // if it's already Saturday, no days remain
var currentHour = now.getHours();
var hoursToSaturday = 0;
// If it's not Saturday or if it's Saturday but before 12:00 (noon),
// consider the remaining hours to Saturday noon
if (daysToSaturday > 0 || (daysToSaturday === 0 && currentHour < 12)) {
hoursToSaturday = (24 - currentHour + 12) % 24;
}
var days = daysToSaturday > 0 ? daysToSaturday + " day(s), " : "";
var hours = hoursToSaturday > 0 ? hoursToSaturday + " hour(s)" : "";
// if it's Saturday and past 12:00 (noon), the countdown should return "The Weekend has landed".
if (daysToSaturday === 0 && currentHour >= 12) {
document.getElementById('weekend_coundown').innerText = "The Weekend has landed";
} else {
document.getElementById('weekend_coundown').innerText = days + hours;
}
}
countdownToSaturday();
setInterval(countdownToSaturday, 1000 * 60 * 60); // update the countdown every hour
</script>
</body>
</html>
I get the following error:
Uncaught TypeError: Cannot set properties of null (setting 'innerText')
at countdownToSaturday
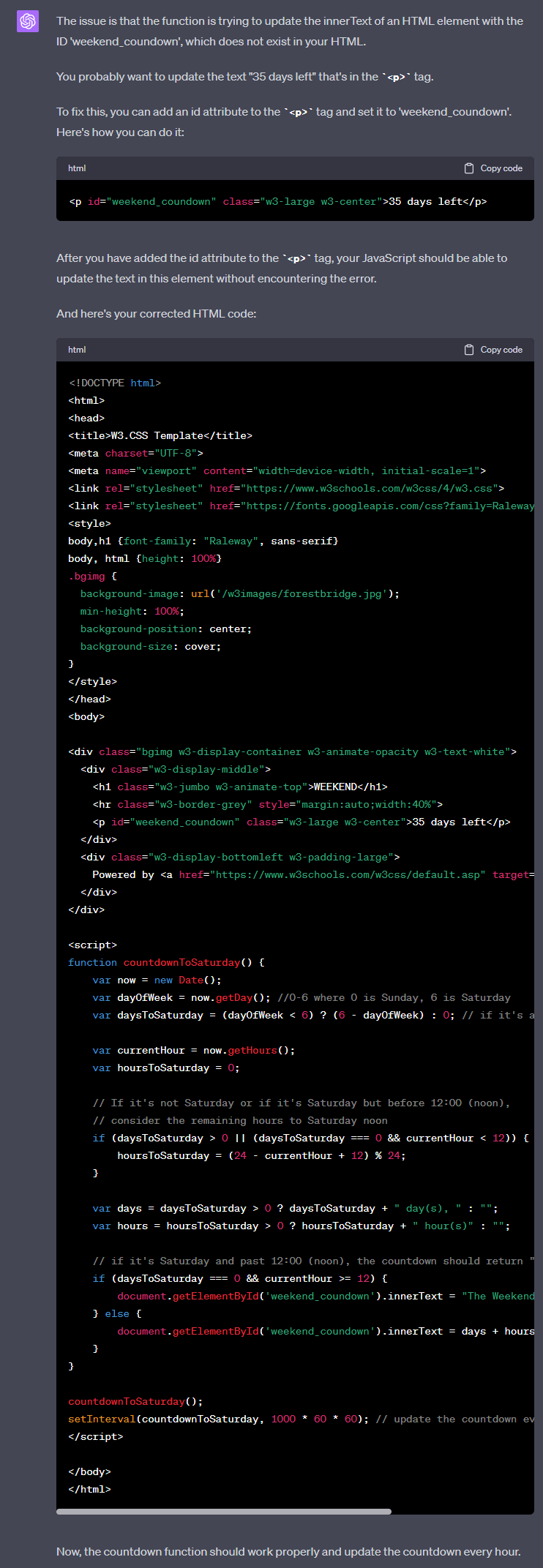
A response from ChatGPT-4 could be:

Review the Code
Going through the response from ChatGPT, it seems likely to work.
We accidentally removed the element which should show the text. Adding the correct ID to the new element should work.
Test
Add the fix to the code and test it:
It works!

