Google Sheets Format Colors
Colors
Colors are specified by selection or by using Hexadecimal (HEX) codes.
Tip: You can learn more about colors and Hexadecimal codes in our HTML/CSS Colors Tutorial.
Theme and Standard Colors
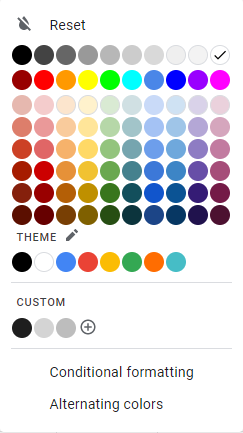
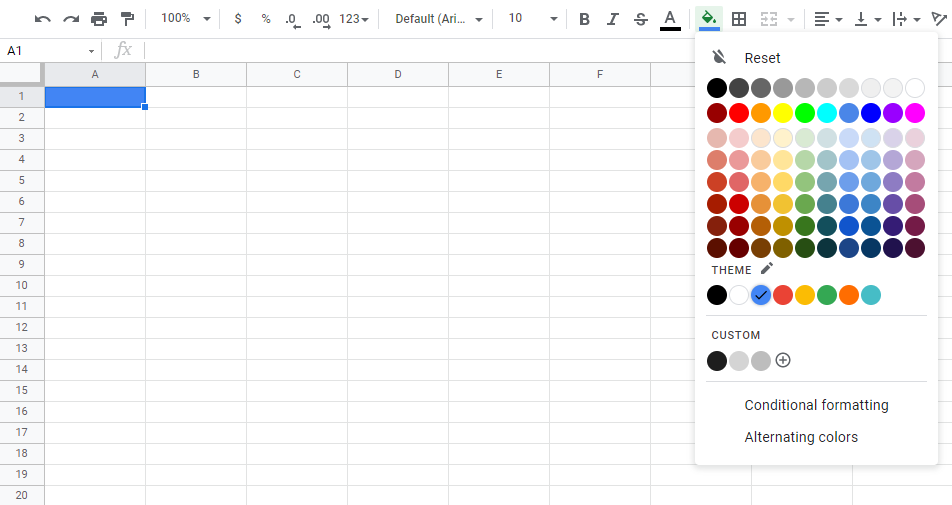
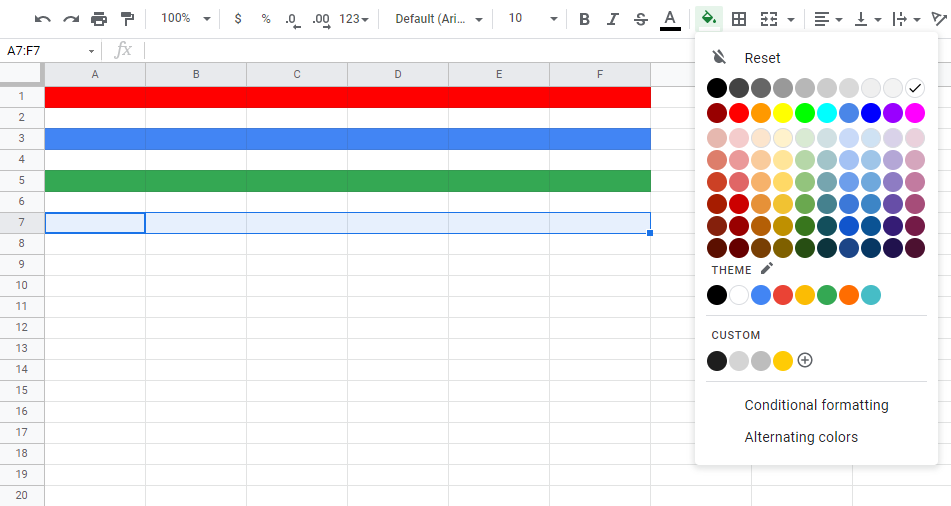
Google Sheets has a set of standard, theme and custom colors available for use. You select a color by clicking on it:

The option with this symbol ![]() allows you to select custom colors.
allows you to select custom colors.
Custom Colors
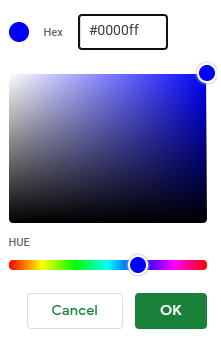
Google Sheets supports Hexadecimal color codes.
A hexadecimal color code is specified with: #RRGGBB.
RR (red), GG (green) and BB (blue) are hexadecimal values between 00 and FF specifying the intensity of the color.
For example, #0000FF is displayed as blue, because the blue component is set to its highest value (FF) and the others are set to 00.

Tip: Try W3schools.com color picker to find your color!
Applying colors
Colors can be applied to cells, text and borders.
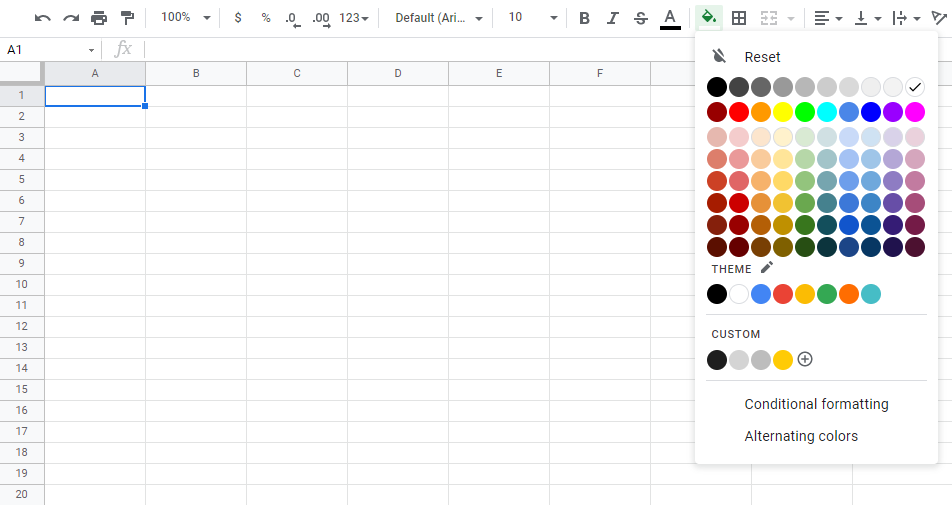
Colors are applied to cells by using the "Fill color" function.
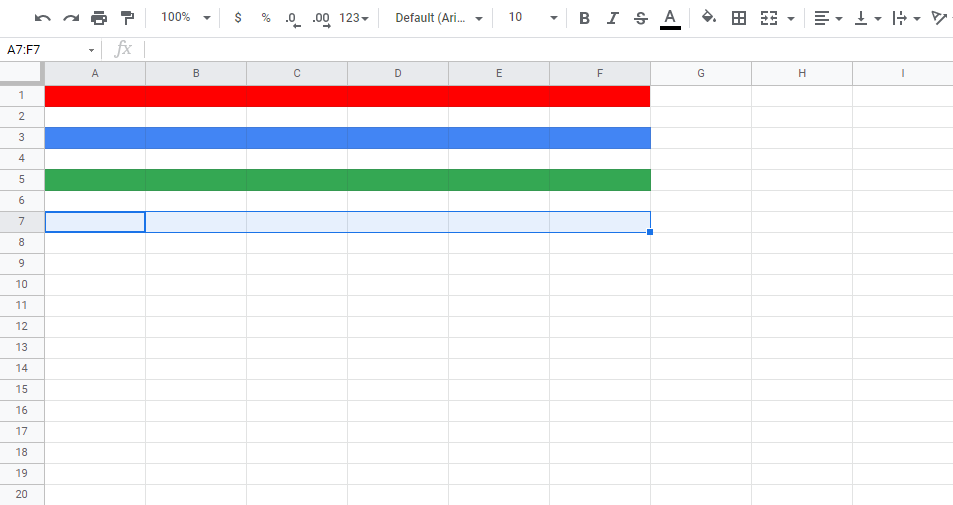
Apply colors to cells step by step:
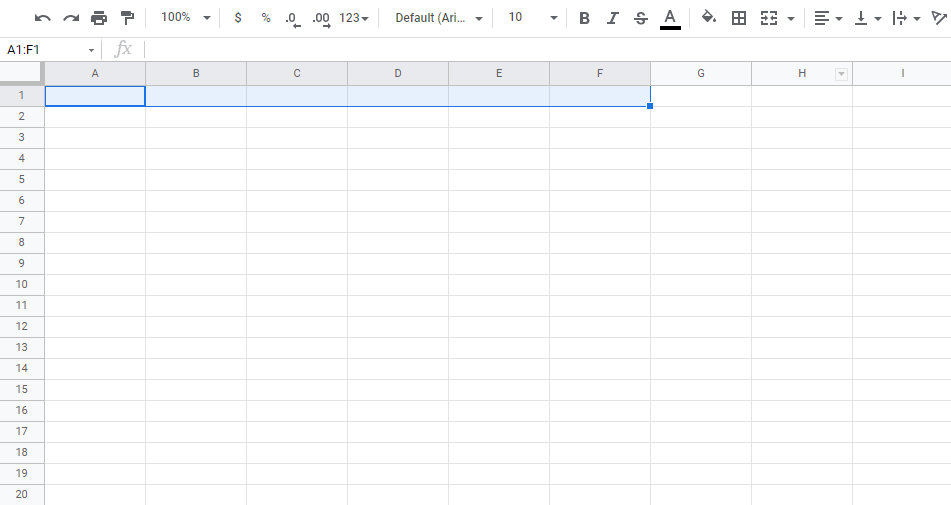
- Select range

- Click on Fill color (
 ) icon on the Quick Access Toolbar
) icon on the Quick Access Toolbar

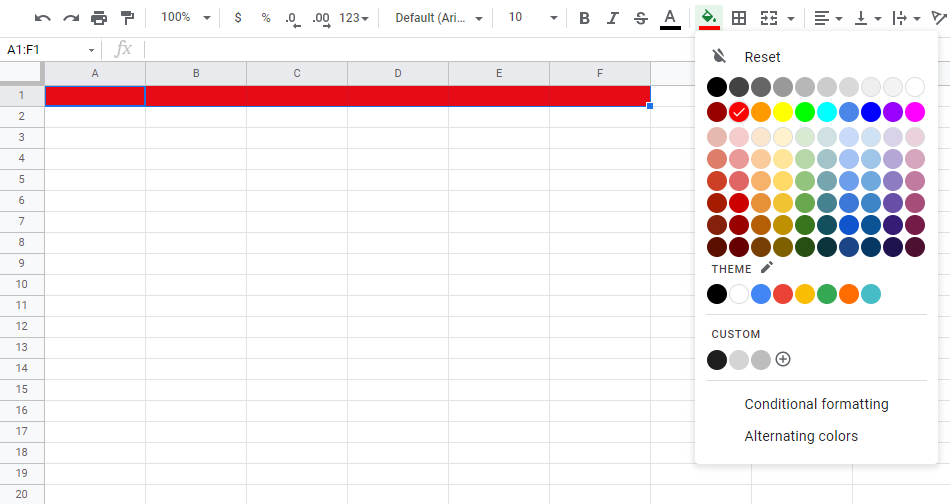
- Select color

The "Fill color" button remembers the color you used the last time.
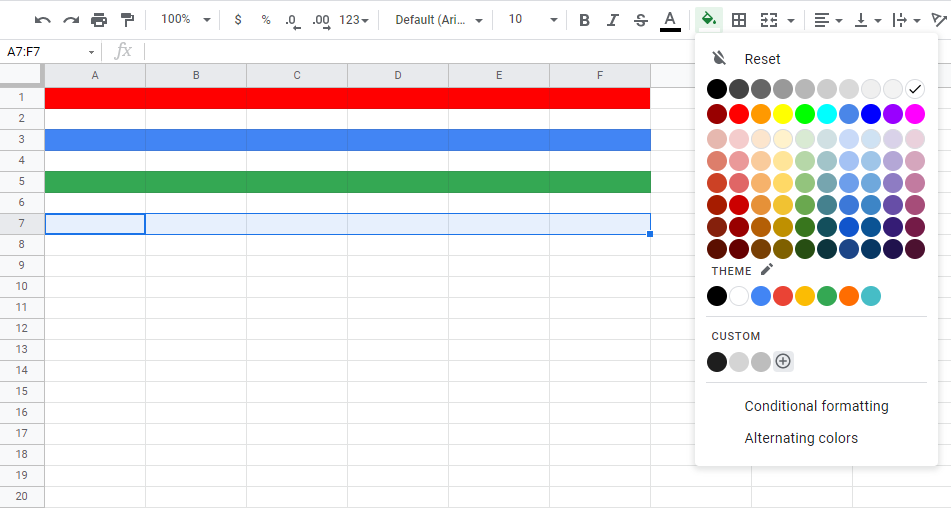
The Fill color command allows selection of theme colors, standard colors or use of HEX codes by clicking on the ![]() option:
option:
Let's try some examples.
Starting with theme and standard colors:


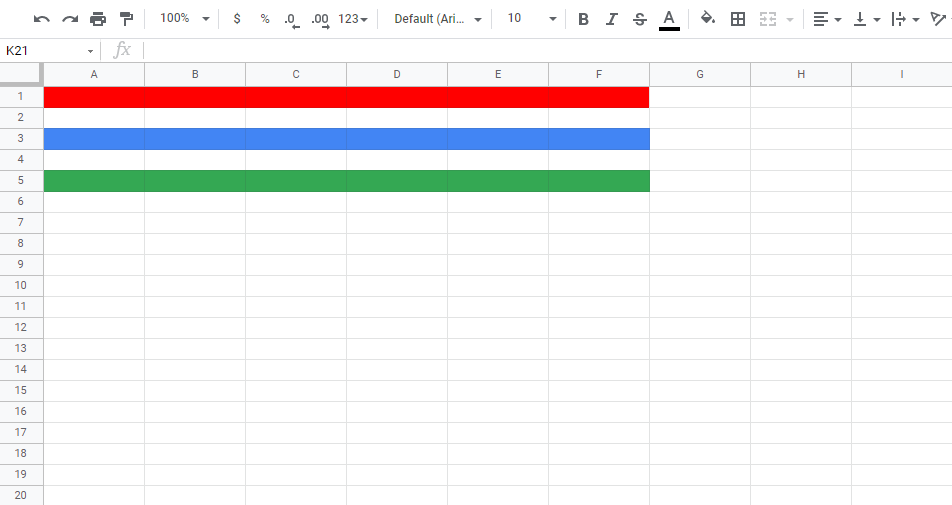
Great!
Try to apply the following colors:
- Theme color blue to range
A3:F3. - Theme color green to range
A5:F5.

Did you make it?
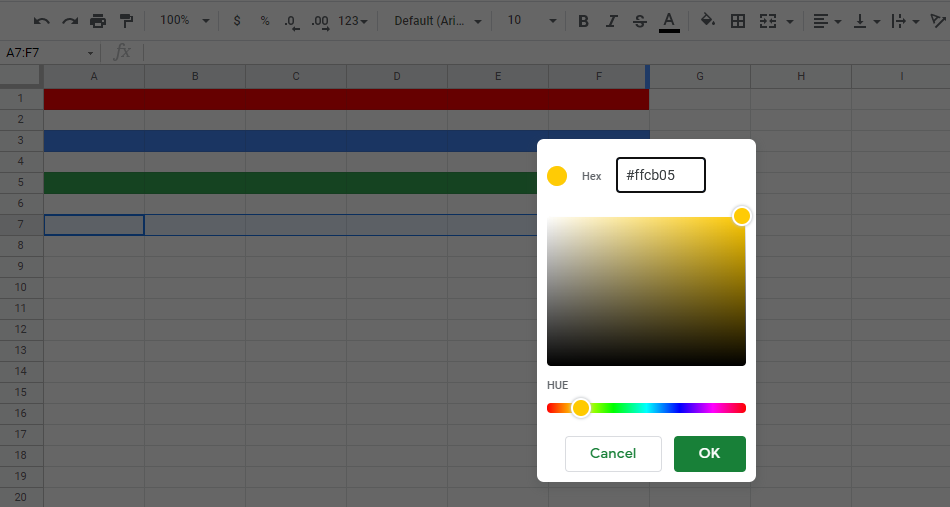
Let's apply colors using HEX codes.
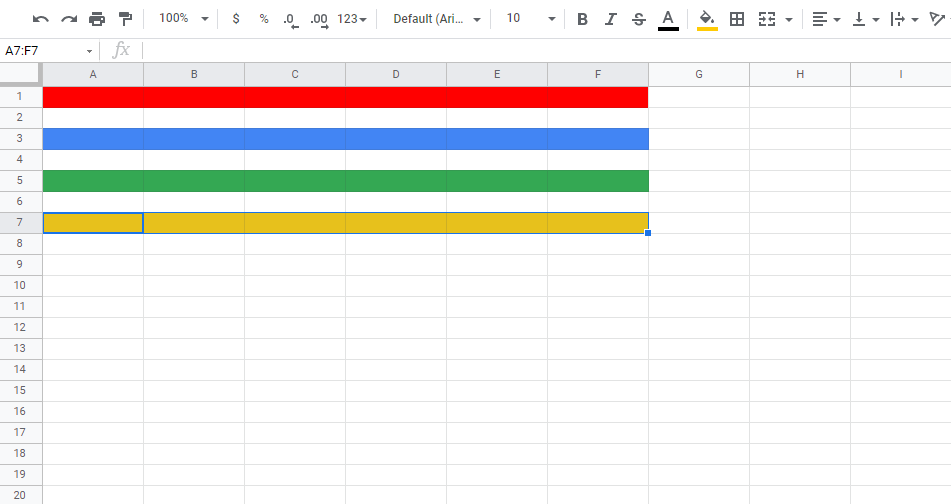
Apply HEX code #ffcb05 to rangeA7:F7:
Step by step:
- Select range
A7:F7

- Open color options

- Click on


- Insert
#ffcb05in the HEX input field

- Hit Enter

Notice that entering the HEX code shows you where the color is positioned on the color map.
Well done! You have successfully applied colors using the standard, theme and HEX codes.

