Google Sheets Formatting
Formatting
Google Sheets has many ways to format and style a spreadsheet.
Why format and style your spreadsheet?
- Make it easier to read and understand
- Make it more presentable
Styling is about changing the looks of cells, such as changing colors, font, font sizes, borders, number formats, and so on.
The most used styling functions are:
There are two ways to access the styling commands in Google Sheets:
- The Ribbon
- Format menu
Note: Formatting can be applied to any range.
Read more about the Ribbon and the menu in the Google Sheets overview chapter.
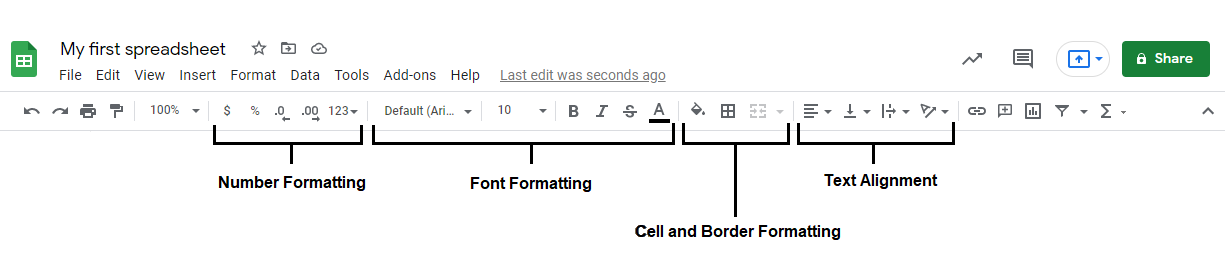
Styling Commands in Ribbon
The Ribbon provides many formatting options such text and border coloring.

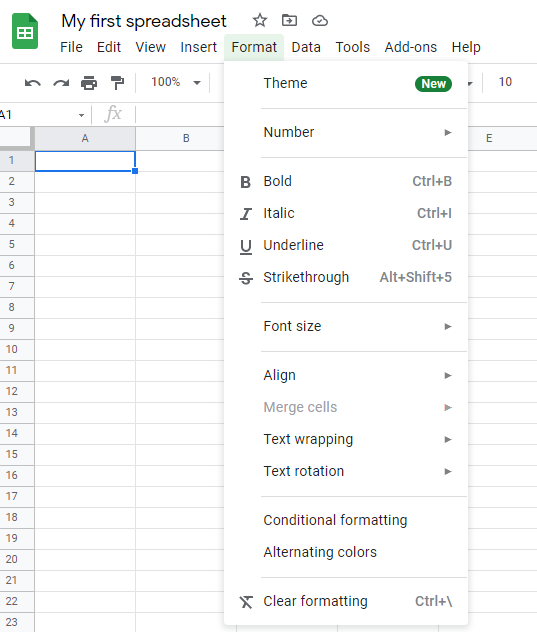
Styling Commands in Format menu
You can also select any cell or a range of cells and then click on the Format menu in the menu bar:

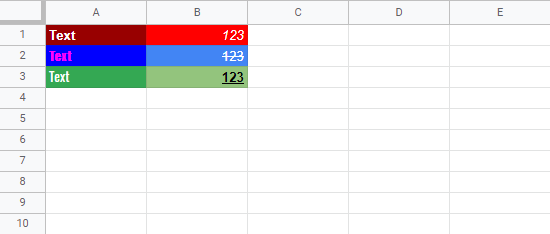
Example
In this example, different formatting options have been applied to range A1:B3.

Chapter summary
Formatting is used to make spreadsheets more readable. There are many ways to add styles. The most common ones are; Color, Font, Number format and Gridlines.

