Canvas quadraticCurveTo() Method
Example
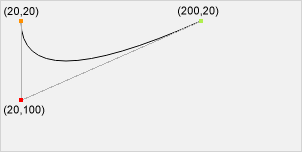
Draw a quadratic Bézier curve:
JavaScript:
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.quadraticCurveTo(20, 100, 200, 20);
ctx.stroke();
Try it Yourself »
Description
The quadraticCurveTo() method adds a curve to the current path by using the
control points that represent a quadratic Bézier curve.
Use the stroke() or fill() method to draw the path.
A quadratic Bézier curve requires two points. The first point is a control point that is used in the quadratic Bézier calculation and the second point is the ending point for the curve. The starting point for the curve is the last point in the current path. If a path does not exist, use the beginPath() and moveTo() methods to define a starting point.
 Start point: moveTo(20, 20)
Control point: quadraticCurveTo(20, 100, 200, 20)
End point: quadraticCurveTo(20, 100, 200, 20)
Start point: moveTo(20, 20)
Control point: quadraticCurveTo(20, 100, 200, 20)
End point: quadraticCurveTo(20, 100, 200, 20)
Note
The bezierCurveTo() Method has two control-points instead of one.
See Also:
The beginPath() Method (Start a new path)
The closePath() Method (Close current path)
The moveTo() Method (Move the path to a point)
The lineTo() Method (Add a line to the path)
The fill() Method (Fill current path)
The stroke() Method (Draw current path)
The arc() Method (Add a circle to the path)
The arcTo() Method (Add a circle to the path)
The bezierCurveTo() Method (Add a curve to the path)
Syntax
| context.quadraticCurveTo(cpx, cpy, x, y) |
Parameter Values
| Param | Description | Play it |
|---|---|---|
| cpx | The x-coordinate of the Bézier control point | Play it » |
| cpy | The y-coordinate of the Bézier control point | Play it » |
| x | The x-coordinate of the ending point | Play it » |
| y | The y-coordinate of the ending point | Play it » |
Return Value
| NONE |
Browser Support
The <canvas> element is an HTML5 standard (2014).
quadraticCurveTo() is supported in all modern browsers:
| Chrome | Edge | Firefox | Safari | Opera | IE |
| Yes | Yes | Yes | Yes | Yes | 9-11 |

