Django Add Image to the Project
The Project - My Tennis Club
If you have followed the steps in the entire Django tutorial, you will have a my_tennis_club
project on your computer, with 5 members:

We want to add a stylesheet to this project, and put it in the
mystaticfiles folder:
my_tennis_club
manage.py
my_tennis_club/
members/
mystaticfiles/
mystyles.css
The name of the .css is your choice, we call it
mystyles.css in this project.
Open the CSS file and insert the following:
my_tennis_club/mystaticfiles/mystyles.css:
body {
background-color: violet;
}
Modify the Master Template
Now you have a css file, the next step will be to include this file in the master template:
Open the master template file and add the following:
members/templates/master.html:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="{% static 'mystyles.css' %}">
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>Check Settings
Make sure your settings.py file contains a
STATICFILES_DIRS list with a refernce to the
mystaticfiles folder on the root directory:
my_tennis_club/settings.py:
.
.
STATIC_URL = 'static/'
#Add this in your settings.py file:
STATICFILES_DIRS = [
BASE_DIR / "mystaticfiles"
]
.
.Now, if you run the project it will look like this:

Spice up the Style!
In the example above we showed you how to include a stylesheet to your project.
We ended up with a purple web page, but CSS can do more than just change the background color.
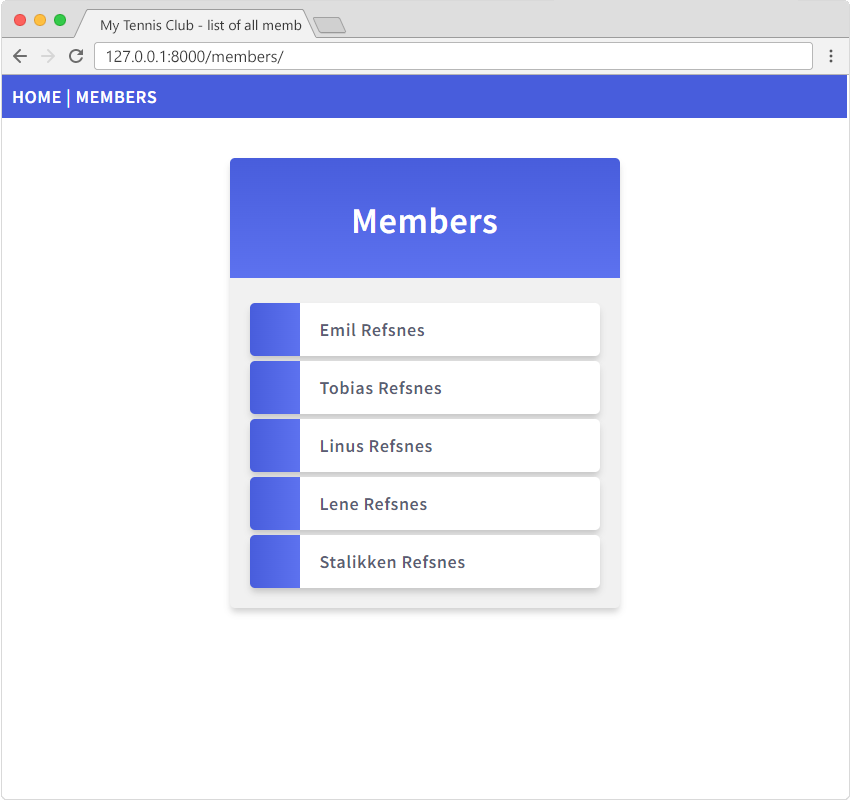
We want to do more with the styles, and end up with a result like this:

First, replace the content of the mystyles.css file with this:
my_tennis_club/mystaticfiles/mystyles.css:
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@400;600&display=swap');
body {
font-family: 'Source Sans Pro', sans-serif;
font-weight: 600;
font-size: 18px;
letter-spacing: 0.64px;
color: #585d74;
}
.mycard {
background-color: #f1f1f1;
background-image: linear-gradient(to bottom, #375BDC, #4D70EF);
background-size: 100% 120px;
background-repeat: no-repeat;
margin: 40px auto;
width: 350px;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 20px;
}
h1 {
text-align: center;
color:#ffffff;
margin:20px 0 60px 0;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
background-color: #ffffff;
background-image: linear-gradient(to right, #375BDC, #4D70EF);
background-size: 50px 60px;
background-repeat: no-repeat;
cursor: pointer;
transition: transform .25s;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 15px;
padding-left: 70px;
margin-top: 5px;
}
li:hover {
transform: scale(1.1);
}
a:link, a:visited {
text-decoration: none;
color: #375BDC;
}
a:hover, a:active {
text-decoration: underline;
}Modify Templates
You also have to make some small changes in the index.html, and
details.html templates:
members/templates/index.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club - List of all members
{% endblock %}
{% block content %}
<div class="mycard">
<h1>Members</h1>
<ul>
{% for x in mymembers %}
<li onclick="window.location = 'details/{{ x.id }}'">{{ x.firstname }} {{ x.lastname }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}members/templates/details.html:
{% extends "master.html" %}
{% block title %}
Details about {{ mymember.firstname }} {{ mymember.lastname }}
{% endblock %}
{% block content %}
<p>Back to <a href="/members">Members</a>
<div class="mycard">
<h1>{{ mymember.firstname }} {{ mymember.lastname }}</h1>
<p>Phone {{ mymember.phone }}</p>
<p>Member since: {{ mymember.joined_date }}</p>
</div>
{% endblock %} The Result
We have created an example so that you can see the result:
If you have followed all the steps on you own computer, you can see the result in your own browser:
Start the server by navigating to the /my_tennis_club/
folder and execute this command:
py manage.py runserver
In the browser window, type 127.0.0.1:8000/members/ in the address bar.

